Problema
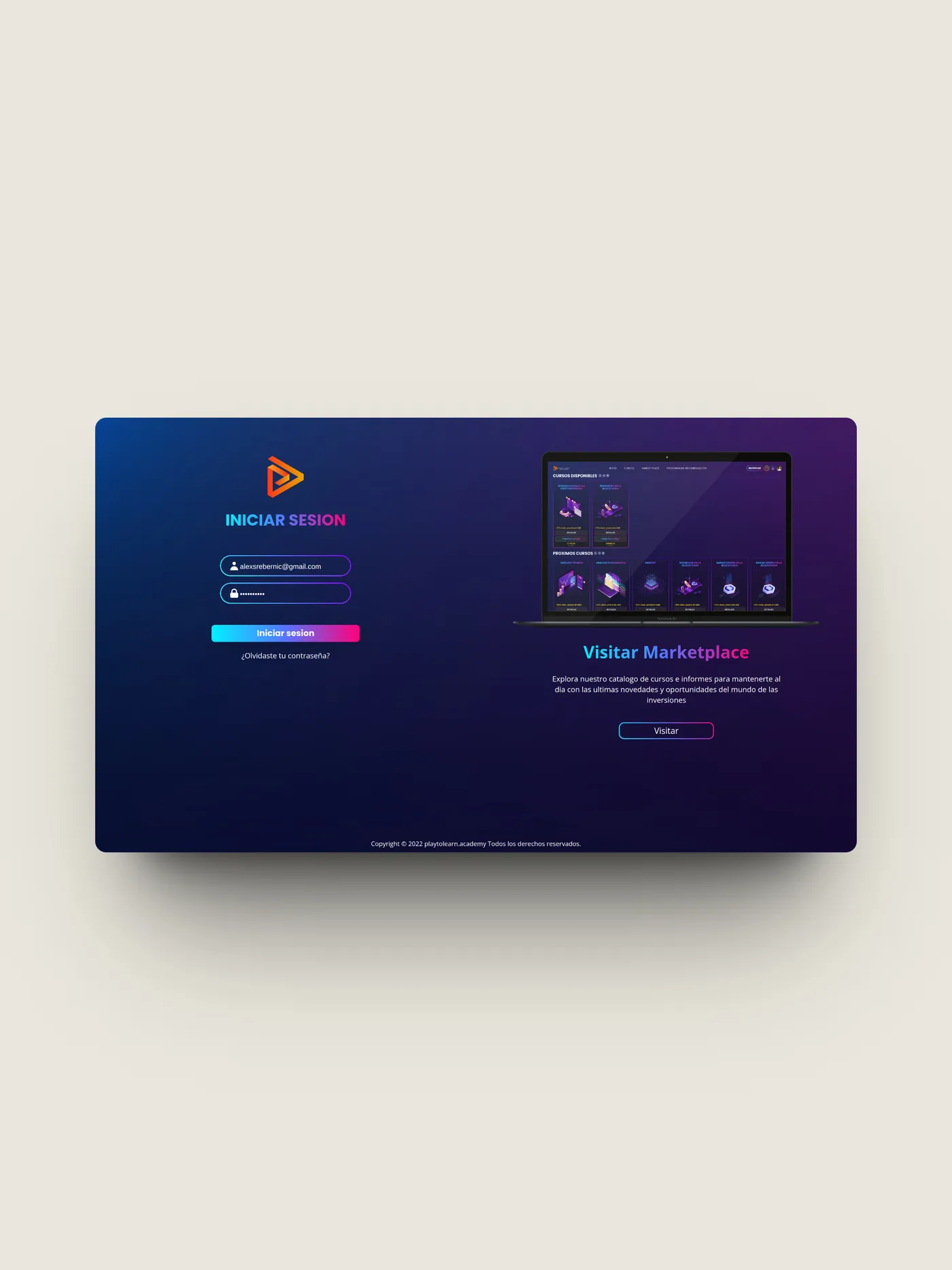
Play To Learn, una academia de cursos de criptomonedas, se enfrentaba al desafío de establecer una presencia en línea efectiva para atraer y retener usuarios interesados en sus cursos. Necesitaban una página web que proporcionara información clara sobre sus cursos, destacara los testimonios, presentara el curso principal y facilitara la compra a través de un carrousel de pagos. Además, requerían una plataforma de cursos interactiva y moderna con un sistema de administración de contenido personalizado para gestionar cursos, secciones, cupones, usuarios y un dashboard de administración.
Solucion
El valor entregado a Play To Learn fue significativo al incorporar herramientas avanzadas y modernas que aseguraron el éxito de este complejo proyecto. Se utilizaron tecnologías de vanguardia como Next.js, Firebase, Node.js y TypeScript para el desarrollo de la página web, garantizando un rendimiento óptimo y una experiencia de usuario fluida. Además, Vue.js se implementó para crear una plataforma de cursos interactiva y moderna, ofreciendo a los usuarios una experiencia educativa envolvente. La integración de diversas librerías especializadas contribuyó a la eficiencia y seguridad del sistema, cumpliendo con los altos estándares de Play To Learn en su objetivo de proporcionar cursos de criptomonedas de alta calidad.
Valor deliverado
La entrega de valor a Play To Learn se materializó mediante la implementación de herramientas avanzadas y modernas que aseguraron el éxito de este proyecto complejo. Para la landing page, se emplearon tecnologías innovadoras como Next.js, garantizando un diseño UI/UX atractivo y una navegación eficiente. La elección de Firebase y Node.js para el backend aseguró una base sólida y segura, mientras que la incorporación de TypeScript facilitó el desarrollo con un código más robusto y mantenible. Además, Vue.js fue instrumental en la creación de la plataforma de cursos interactiva, ofreciendo una experiencia educativa envolvente y moderna. La cuidadosa selección de diversas librerías especializadas contribuyó a la eficiencia del sistema, asegurando un rendimiento rápido y seguro en todo el proceso. En conjunto, esta combinación de tecnologías avanzadas garantizó que Play To Learn pudiera ofrecer una página web atractiva y una plataforma de cursos interactiva que cumpliera con sus altos estándares y requisitos.